Dva su osnovna pristupa kada je u pitanju seo optimizacija slika za web. Prva stvar je brzina loadovanja slike a drugo je njeno oznacavanje. Oba faktora su jako bitna za sto bolje pozicioniranje slike u rezultatima pretrage.
Ukoliko koristite HD slike velike rezolucije, prvo nikako nemojte velicinu slike da podesavate CSS-om, jer bez obzira koliku dimenziju da ste zadali da bude prikaz slike, browser je uvek mora da ucita ceo fajl, aukolikoje taj fajl veliki (ima puno mb), sporije ce biti ucitavanje. Znaci, osnovno je za fotografiju smanjiti njenu „zapreminu“, to cete uraditi uz pomoc nekog od alata za obradu slike (Photoshop, Corel..). Ukoliko koristite WordPress, posao vam je dosta olaksan, wordpress kada setuje velicinu slike, radi to tako sto od originalnog fajla kreira novi zahtevane rezolucije, samim tim smanjujuci velicinu fotografiji, sto je jedna od velikih prednosti ovog CMS-a.  Ono o cemu trebate voditi racuna je da fotografije budu u .png formatu, sa .jpg i .gif formatima wordpress se nesnalazi najbolje.
Ono o cemu trebate voditi racuna je da fotografije budu u .png formatu, sa .jpg i .gif formatima wordpress se nesnalazi najbolje.
Kvalitetna seo optimizacija slike ne moze biti bez adekvatnih meta tagova, tu ima par stvari o kojima treba povesti racuna:
1. Ime fajla, za razliku od windows-a, apach server na kome se nalazi vas hosting je linux,a on prazna polja tretira na specifican nacin,koji moze dovesti do problema u funkcionisanju. Da skratim pricu, u imenimafajla nikako ne koristite prazan prostor, npr „moja slika.png“ na web serveru ne sme da postoji, pravi naziv moze biti „moja-slika.png“ ili „moja_slika.png“. Moj predlog vam je da sami odlucite kako cete obelezavati prazan prostor unutar fajla i naravno za imena fajlova kkoristite kljucne reci koje su bitne za sadrzaj slike ili celog teksta.
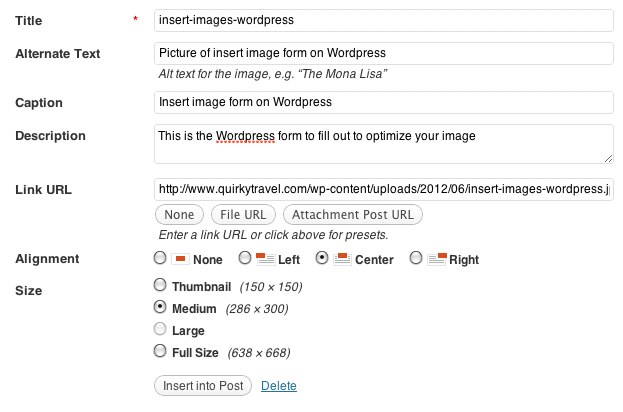
2. Alt tag je takodje jako bitan. Dobro razmislite o Alt tagu. Znajte da prosečni korisnici neće videti ovaj tag, ali google pretrazivac hoce i on ce biti jedan od faktora koji ce uticati na rangiranje vase fotografije..
3. Caption, odnosno opis ispod slike je idealan ako ga jemoguce dodati. „Caption“ je vidljivi deo sadržaja, i u njemu treba detaljnije opisati sadržaj ALT taga. I njega kada smisljate, neka vam kljucne termini budu na pameti. Koristite caption da nadogradite kljucne reci u ALT tagu.
4. Img title. Ako slikom linkujete na neki URL (Unified Registry Locator), onda možete imati i img title tag, kao parametar linka, u njemu prekopirajte ALT tag, a nećete pogrešiti i ako ga izostavite.
5. Ako pravite fotogaleriju idelano bi bilo da svi name, alt i caption opisi budu originalni. Ali ako je neophodno dodati 50 fotografija sa nekog eventa, pisanje originalnih tagova je sizifov posao koji u ovakvom slucaju moze bti i besmislen, u tom slucaju uz svaki tag stavljajte brojku. Trudite se da sto manje tagova duplirate, a najlepšu sliku ili fotografiju stavljajte obavezno na prvo mesto u galeriji.
Na kraju pogledajte ova dva odlicna vida koji govore o seo optimizaciji fotografija-slika.